안녕하세요 블루잎입니다.
오늘은 여러분들이 블로그나 유튜브에 사용하는 타이포그래피에 대한 이야기를 조금 하려고 해요. 요즘 유튜버나 블로거가 직업으로서, 혹은 취미로서 많이 생겨나고 있는 상황입니다.

유튜브나 블로그의 가장 중요한 것은 당연히 콘텐츠이지만, 그 콘텐츠를 조금 더 매력적으로 보일 수 있는 것이 바로 타이포그래피라고 생각해요. 유튜브의 클릭 유도는 썸네일의 그림과 타이포가 결정하고 블로그의 타이포와 레이아웃의 깔끔한 정리는 보는 이로 하여금 좀 더 그 콘텐츠의 집중할 수 있게 해준답니다.
자신이 개발한 콘텐츠나 아이디어를 조금 더 재미있고, 조금 더 센스 있게 보일 수 있는 레이아웃과 타이포그래피의 선택 또한 중요하다고 생각해요. 저도 누구를 가르치거나 알려줄 실력이나 위치는 안되고, 저도 배우는 입장이니, 디자인 생활정보라고 생각하시고, 가볍게 들어주셨으면 합니다. 당연히 실무자가 아닌 디자인을 전혀 모르는 사람을 기준으로 글을 쓰겠습니다.
폰트 결정만 잘해도, 퀄리티가 올라간다
디자인을 전혀 모르는 사람이라도 누구나 할 수 있는 방법으로 말씀드릴게요. 폰트 결정은 누구나 할 수 있습니다. 그렇기 때문에 이 방법은 매우 효과적이에요. 잘 만들어진 폰트 하나만 결정을 잘해도 전체적인 디자인 퀄리티가 높아진답니다.
물론 그 폰트 결정 자체가 센스이고 감각이겠지만, 저는 누구나 할 수 있다고 생각해요. 표현하는 레이아웃과 디자인의 톤 앤 매너에 따라 당연히 그 폰트 결정의 방향이 완전히 달라지지만, 자신의 눈을 믿고 결정을 해보세요. 자신의 눈으로 이 레이아웃과 디자인이 맘에 들지 않는다면, 가지고 있는 폰트만 바꿔보세요. 아마 느낌이 많이 달라질 겁니다.

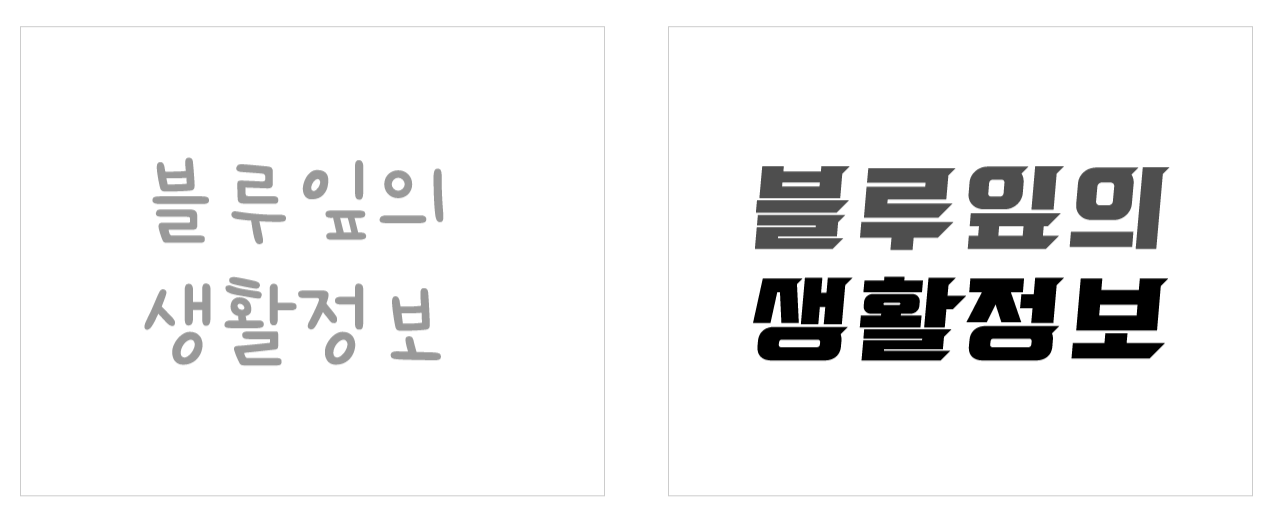
위에 두 글자를 보았을 때, 무엇이 정리가 되어 보일까요? 더 디자인이 좋아 보이나요? 저는 이 곳에 전혀 디자인을 하지 않았어요. 폰트 결정하나만 했을 뿐인데, 전체 그림의 퀄리티가 달라진답니다. 그리고 뭔가 ‘잘’ 해 보입니다.
자간(글자 간격) 조절만 잘해도 퀄리티가 올라간다
쉽게 말해, 글자와 글자 사이만 조절해도 멋진 디자인이 나옵니다. 자간(글자 간격)만 조절을 잘해도, 고급 디자인까지 가능해요. 물론 언제 붙이고 언제 띄우느냐도 하나의 감각이지만, 전공자가 아니시고, 잘 모르시겠다면, 아예 붙이거나, 아예 떨어뜨리세요.

타이포는 자간이 애매하면 안 이쁩니다. 자간이 붙으면 예뻐집니다. 자간이 반대로 엄청 떨어져도 좋아집니다.
문장과 문장(행간) 사이도 마찬가지예요.
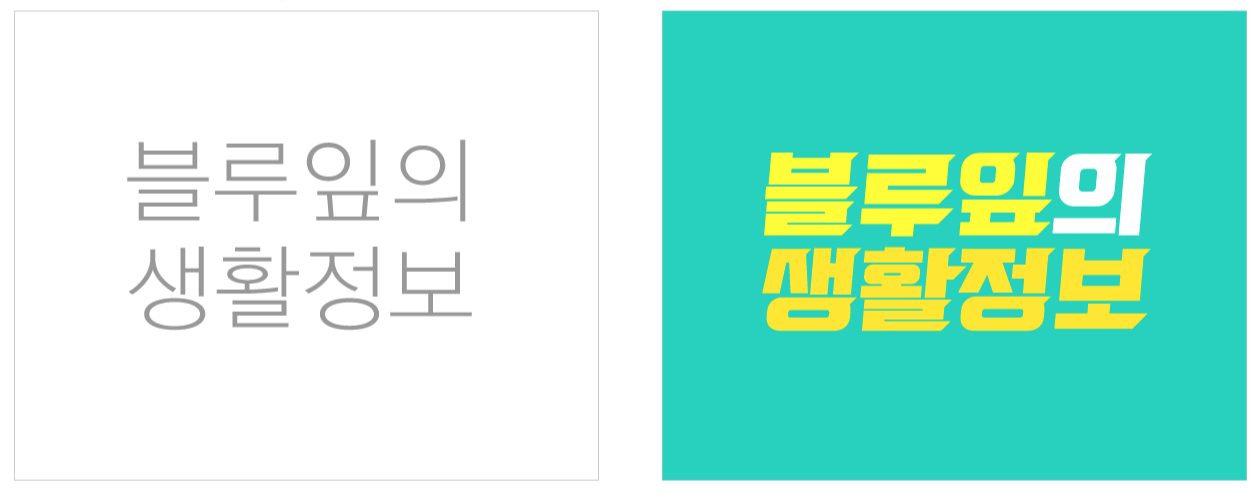
컬러만 잘 써도, 퀄리티가 올라간다
저는 타이포에 직접적으로 디자인을 하는 것을 개인적으로 좋아하지 않아요. 폰트라는 것은 폰트 디자이너가 수년간 연구해서 디자인한 하나의 결정체이기 때문에, 제가 그 디자인의 정수를 건드린다고 생각하기 때문이에요. 폰트를 다시 리디자인한다는 것은, 최상질의 투뿔 한우 등심에 진한 양념을 넣어 불고기를 해 먹는 것과 같다고 생각해요.

저는 폰트에 디자인을 하지 않고, 앞서 이야기한 것처럼 퀄리티 좋은 폰트를 잘 결정하고, 컬러만 표현해요. 마치 최고등급의 한우에 소금만 찍어먹는 느낌으로요.
글자크기는 2가지 정도만/ 크기 차이는 확실하게
앞서 이야기한 것과 마찬가지로, 어떻게 보면 디자인이라는 것은 단순할 수 있다고 생각해요. 우리가 원하는 것은 고차원의 디자인이 아니라 직관적으로 예뻐 보이는 것, 고급자가 아닌 초심자가 쉽게 ‘예뻐 보이는’ 디자인을 표현하는 것이라고 간단하게 생각하시면 될 것 같아요. 글자크기도 차이가 생긴다면 확실하게 하는 것이 좋고, 글자크기도 2가지 정도만 쓰는 것이 더 정리되어 보인답니다.

배경과 폰트의 컬러 차이도 아예 보색을 쓰던지, 아니면 아예 비슷한 컬러를 쓰던지, ‘중간’은 버려야 해요. 우리가 원하는 디자인을 하려면 ‘강’’약’이어야 합니다. 컬러 차이, 폰트 크기 차이, 폰트의 자간, 행간 차이 모두 아예 크게-강하게-진하게 하거나 작게-약하게-옅게 하거나 둘 중에 하나랍니다.
지금까지 유튜브 썸네일에 글자를 넣거나, 블로그에 제목을 넣을 때 필요한 초심자가 타이포를 다루는 방법에 대해서 간단히 제 생각을 정리해보았어요. 당부드릴 말씀은 제가 지금까지 썼던 방식은 전혀 정답이 아니라, 디자인을 전혀 모르는 분들을 위해 간단한 효과를 빠른 시간에 얻기 위한 방식을 설명드린 것뿐이랍니다.
디자인이라는 것엔 정답이 없기 때문에 저도 항상 공부하고, 연구하고 있습니다:)
이상 블루잎이었습니다. 감사합니다.
'생활 > 정보' 카테고리의 다른 글
| 요즘 시대의 화장실 매너는? (0) | 2021.03.28 |
|---|---|
| QR체크인 쉽게 할 수 있는 방법 2 (0) | 2021.03.26 |
| QR체크인 쉽게 할 수 있는 3가지 방법 (0) | 2021.03.26 |
| 서울시정책, 서울시민공감 TOP 1위는???? (0) | 2021.03.15 |
| 한섬팩토리가산 1년차 B품 행사 (0) | 2021.03.13 |




댓글